

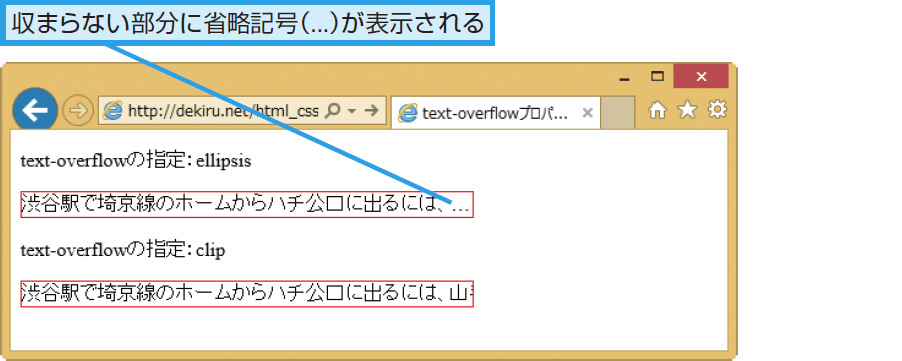
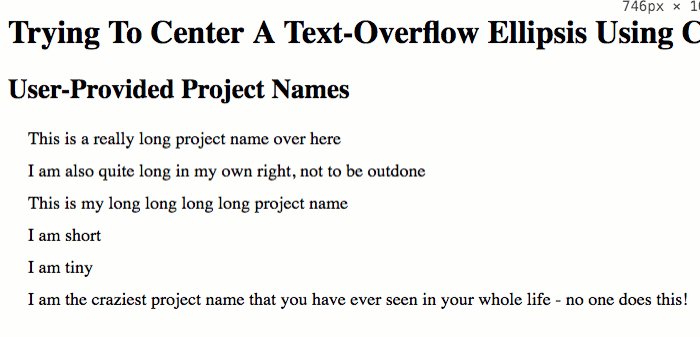
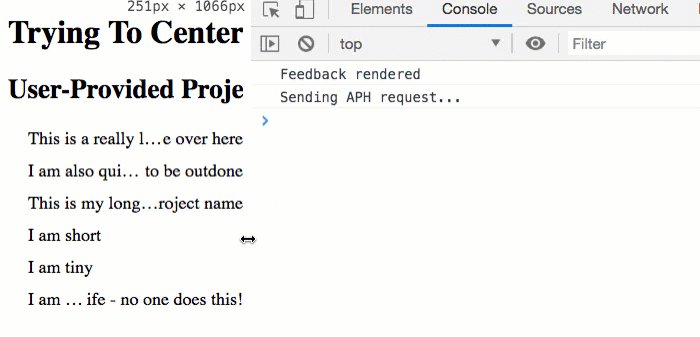
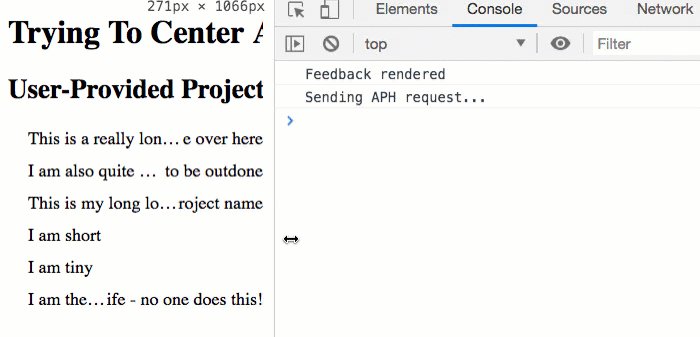
The cookie is set by Google Analytics and is used to throttle request rate. The cookie is used to enable interoperability with urchin.js which is an older version of Google analytics and used in conjunction with the _utmb cookie to determine new sessions/visits. The cookie is set by Google Analytics and is deleted when the user closes the browser. The cookie is updated every time data is sent to Google Analytics. The cookie is created when the JavaScript library executes and there are no existing _utma cookies. The cookie is used to determine new sessions/visits. Note: when div.shortcut element will be in flex-box mode ( display: flex ), text. The solution for this problem is to use min-width: 0 for parent element that we want to shortcut text. This cookie is set by Google Analytics and is used to distinguish users and sessions. A verry common problem when we try to make CSS shortcut for text is: when we try to combine flex-box layout ( display: flex ) with text-overflow: ellipsis. Performance cookies are used to understand and analyze the key performance indexes of the website which helps in delivering a better user experience for the visitors. However, the two-keyword syntax and the custom string overflow are both at risk of being dropped, and are currently only supported in Firefox. Note that directionality (see direction) of the text has no effect on the left and right overflow values. The first value represents the overflow on the left side, and the second value represents the overflow on the right. See the Examples and Live Demo sections below for examples.Īlso in CSS3, the property syntax allows you to specify the overflow at the left and right edges using a two-value syntax. So, you can use white space (which is considered a string), or any other custom string. In CSS Level 3, the specification allows you to use a custom string the same way the ellipses (or three points) are used in this example. an overflow hidden right-to-left ( direction:rtl) block clips inline content on the left side, thus would place a text-overflow ellipsis on the left to represent that clipped content. The side of the line that the ellipsis is placed depends on the direction of the block. In browsers that don’t support the ellipsis character and cannot display it, three dots “…” are displayed instead. For example, instead of clipping the text at the overflow point, you can tell the browser to add a horizontal ellipsis character (U+2026) to represent the clipped content.
TEXT OVERFLOW ELLIPSIS HOW TO
Now, using text-overflow, you can specify how to signal or tell the user that some text overflows the element. truncate with an ellipsis using max-width, white-space, overflow, and text-overflow. The default (initial) value of text-overflow is clip. We'll start off by styling the text with font-weight, text-align. This is the default way overflowed text is handled. When the overflow is set to be hidden, the text is clipped, and a character may be only partially rendered, as you can see in the above example.

Using overflow: hidden, the above element becomes: This can be done by setting the overflow property of the element to hidden, or any value other than visible. In order for text-overflow to work, you need to clip the text that overflows its container. So, without any additional styles, the text-overflow property has no effect on the element. For example:Īs you can see, the text overflows its container but does not get clipped out or hidden.

due to white-space: nowrap) or a single word is too long to fit. Text may overflow when it is prevented from wrapping (e.g. Text can overflow a block container only in its inline progression direction. That is, it allows you to specify what to display at the points where the text overflows the container. cut off, hidden), display an ellipsis (‘…’, Unicode Range Value U+2026) or display an author-defined string (no current browser support for author-defined strings).The text-overflow property determines how to handle inline text that overflows its block container by specifying how overflowed text is signaled to the user. The text-overflow property in CSS deals with situations where text is clipped when it overflows the element’s box.


 0 kommentar(er)
0 kommentar(er)
